本文共 7987 字,大约阅读时间需要 26 分钟。
CSS针对表格、列表等特定组件提供了相应的属性,通过表格相关属性可以控制表格的边框样式、表格标题所在位置、表格布局等;通过列表相关属性则可以控制列表样式,包括改变列表项的标记,甚至使用自定义图片作为列表项的标记。CSS3还提供了media query功能,通过media query可以针对不同的显示类型、不同参数细节的输出媒体使用不同的CSS布局,从而允许页面进行自适应调整。
1.表格相关属性
表格相关属性主要用于控制表格的外观,表格相关属性有如下几个。
| 属性 | 说明 |
|---|---|
| border-collapse | 用于设置表格里行和单元格边框的显示方式,该属性控制两个单元格的边框是合并在一起,还是按照标准的HTML样式分开。该属性有两个值,即seperate(边框分开,使得单元格的分隔线为双线)和collapse(边框合并,使得单元格的分隔线为单线)。 |
| border-spacing | 当设置border-collapse为seperate时,该属性用于设置两个单元格边框之间的间距。 |
| caption-side | 用于设置表格标题位于表格哪边。该属性必须和<caption>元素一起使用。 |
| empty-cells | 控制单元格内没有内容时,是否显示单元格边框。只有当border-collapse属性设置成seperate时,该属性才有效。该属性支持show(显示)和hide(隐藏)两个属性值。 |
| table-layout | 用于设置表格宽度布局的方法。该属性支持auto和fixed两个属性值,其中auto是默认值,也就是平时常见的表格布局方式;fixed则指定使用固定布局方式。 |
1.1 使用border-collapse、border-spacing控制单元格边框
border-collapse可控制单元格的边框是分开的还是合在一起,如果设置单元格的边框分开显示,还可以通过border-spacing设置边框的间距。下面定义了3个表格,分别用于测试上面几个表格相关属性。
表格相关属性 表格的单元格边框合并在一起,看起来分割线为单线
border-collapse:collapse;
| java | android |
| html | css |
表格的单元格边框分开,看起来表格分割线为双线,并隐藏空格的边框线
border-collapse:seperate;empty-cells:hide;| java | android |
| html |
表格的单元格边框分开,看起来表格分割线为双线,并设置两个单元格的间距
border-collapse:seperate;border-spacing:20px;| java | android |
| html | css |
效果图:

1.2 使用caption-side控制表格标题的位置
caption-side属性可以控制表格标题出现的位置,属性值如下所示。
| 值 | 说明 |
|---|---|
| top | 默认值。把表格标题定位在表格之上。 |
| bottom | 把表格标题定位在表格之下。 |
将上面代码的css改动一下即可。
caption{ caption-side:bottom;} 1.3 使用table-layout控制表格布局
table-layout属性为表设置表格布局算法,属性值如下所示。
| 值 | 说明 |
|---|---|
| automatic | 默认。列宽度由单元格内容设定。 |
| fixed | 列宽由表格宽度和列宽度设定。 |
通过将表格的table-layout指定fixed可以控制表格的布局方式(固定的布局方式),表格的宽度会按如下方式计算得到。
- 如果通过<col>或<clogroup>元素设置了每列的宽度,则表格的宽度将等于所有列宽的总和。
- 如果表格内第一行的单元格设置了宽度信息,则表格的宽度将等于第一行内所有单元格宽度的总和。
- 直接平均分配每列的宽度,忽略单元格中内容的实际宽度。
表格相关属性 表格的宽度将由两个col元素计算出来
| java | android |
| html | css |
表格的宽度将由如下第一行的单元格的宽度计算出来
| java | android |
| java | android |
每列将会平均分配该表格的宽度
| java | android |
| html | css |
效果图:

2.列表相关属性
列表相关属性有如下几个。
| 属性 | 说明 |
|---|---|
| list-style | 这是一个复合属性,使用该属性可以同时指定list-style-image、list-style-position、list-style-type三个属性。 |
| list-style-image | 该属性用于指定作为列表项标记的图片。 |
| list-style-position | 该属性用于指定列表项标记出现的位置。该属性支持outside(列表项标记放在列表元素之外)和inside(列表项标记放在列表元素之内)两个属性值。 |
| list-style-type | 该属性用于指定列表项标记的样式。 |
list-style-type属性支持如下属性值。
- decimal:阿拉伯数字。默认值。
- disc:实心圆。
- circle:空心圆。
- square:实心方块。
- lower-roman:小写罗马数字。
- upper-roman:大写罗马数字。
- lower-alpha:小写英文字母。
- upper-alpha:大写英文字母。
- none:不使用项目符号。
- cjk-ideographic:浅白的表意数字。
- georgian:传统的乔治数字。
- lower-greek:基本的希腊小写字母。
- hebrew:传统的希伯莱数字。
- hiragana:日文平假名字符。
- hiragana-iroha:日文平假名序号。
- katakana:日文片假名字符。
- katakana-iroha:日文片假名序号。
- lower-latin:小写拉丁字母。
- upper-latin:大写拉丁字母。
2.1 使用list-style属性控制列表项
需要指出的是,如果为每个元素同时指定了列表项标记图片(list-style-image)和列表项标记样式(list-style-type),此时list-style-image属性将会覆盖list-style-type属性。
列表相关属性 使用实心方块作为列表项标记
list-style-type:square;
- java
- android
- html
- css
使用大写拉丁字母作为列表项标记
list-style-type:hebrew;
- java
- android
- html
- css
使用大写罗马字母作为列表项标记
list-style-type:upper-roman;- java
- android
- html
- css
使用表意数字作为列表项标记,并将列表标记放在列表元素内
list-style-type:cjk-ideographic;list-style-position:inside;- java
- android
- html
- css
使用图片作为列表项标记
list-style-image:url(fl.gif);- java
- android
- html
- css
效果图:

2.2 使用list-style属性控制普通元素
实际上,除了直接使用<ul>、<ol>和<li>等元素来创建列表之外,使用display:list-item还可以把普通元素(例如<div>)显示为列表,此时同样可应用列表相关的CSS属性。
列表相关属性 使用图片作为列表项标记
javaandroidhtmlcss
上面代码将会把多个<div>元素变成列表组件,并指定使用自定义列表项标记,且将标记放在列表组件之内。

3.控制光标的属性
通过CSS的cursor属性可以改变光标在目标组件上的形状。该属性支持如下属性值。
| 属性值 | 说明 |
|---|---|
| all-scroll | 十字箭头光标。 |
| col-resize | 水平拖动线光标。 |
| crosshair | 十字线光标。 |
| move | 移动十字箭头光标。 |
| help | 带问号的箭头光标。 |
| no-drop | 禁止光标。 |
| not-allowed | 禁止光标。 |
| pointer | 手型光标。 |
| progress | 带沙漏的箭头光标。 |
| row-resize | 垂直拖动线光标。 |
| text | 文本编辑光标。通常就是一个大写的I字光标。 |
| vertical-text | 垂直文本编辑光标。通常就是大写的I字光标旋转90度。 |
| wait | 沙漏光标。 |
| *-resize | 可在各种方向上拖动的光标。支持w-resize、s-resize、nresize、e-resize、ne-resize、sw-resize、se-resize、nw-resize等各种属性值,其中n代表向上方向,s代表向下方向,e代表向右方向,w代表向左方向。 |
下面代码示范了各种光标属性的功能。
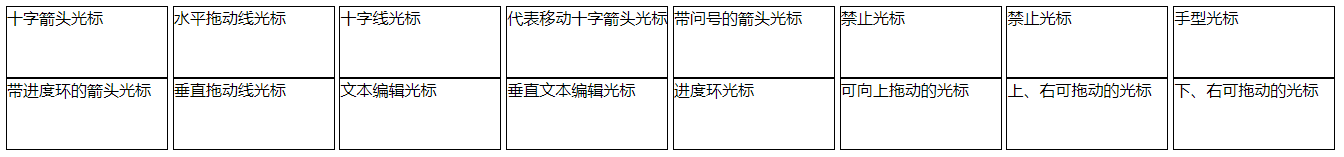
光标相关属性 十字箭头光标水平拖动线光标十字线光标代表移动十字箭头光标带问号的箭头光标禁止光标禁止光标手型光标带进度环的箭头光标垂直拖动线光标文本编辑光标垂直文本编辑光标进度环光标可向上拖动的光标上、右可拖动的光标下、右可拖动的光标
在浏览器中浏览,并把鼠标移动到不同的<div>元素上,即可看到不同光标的效果。例如,把鼠标移动到带问号的箭头光标上,即下图所示效果。
 4.media query功能
4.media query功能
很多时候,前期使用HTML+CSS设计的样式非常精美,但可能由于用户设备、浏览器的原因,比如分辨率达不到要求、色深达不到要求,最后导致用户浏览页面时的显示效果非常丑陋。为了解决这个问题,CSS3强化了CSS 2.1的媒体类型支持,增加了media query功能,不仅可以对媒体类型进行匹配,也可以对媒体分辨率、色深等各种细节进行匹配,因此可以针对不同类型、不同参数细节的媒体设备提供精确控制。
4.1 media query语法
@media mediatype and|not|only (media feature) { CSS-Code;}//mediatype 媒体类型//media feature 媒体特性 媒体类型:
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| | 用于打印机和打印预览 |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
| tty | 已废弃。 用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备 |
| tv | 已废弃。 用于电视和网络电视 |
| aural | 已废弃。用于语音和声音合成器 |
| braille | 已废弃。 应用于盲文触摸式反馈设备 |
| embossed | 已废弃。 用于打印的盲人印刷设备 |
| handheld | 已废弃。 用于掌上设备或更小的装置,如PDA和小型电话 |
| projection | 已废弃。 用于投影设备 |
媒体特性:
| 媒体特性 | 取值 | 接受min/max | 说明 |
|---|---|---|---|
| width | 带单位的长度值,比如600px | yes | 定义输出设备中的页面可见区域宽度 |
| height | 带单位的长度值,比如600px | yes | 定义输出设备中的页面可见区域高度 |
| device-width | 带单位的长度值,比如600px | yes | 定义输出设备的屏幕可见宽度 |
| device-height | 带单位的长度值,比如600px | yes | 定义输出设备的屏幕可见高度 |
| orientation | portrait | landscape | no | 定义'height'是否大于或等于'width'。值portrait代表是,landscape代表否 |
| aspect-ratio | 比例值,例如16/9 | yes | 定义'width'与'height'的比率 |
| device-aspect-ratio | 比例值,例如16/9 | yes | 定义'device-width'与'device-height'的比率。如常见的显示器比率:4/3, 16/9, 16/10 |
| color | 整数值 | yes | 定义每一组输出设备的彩色原件个数。如果不是彩色设备,则值等于0 |
| color-index | 整数值 | yes | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| monochrome | 整数值 | yes | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| resolution | 分辨率值,比如300dpi | yes | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | progressive | interlace | no | 定义电视类设备的扫描工序 |
| grid | 整数值 | no | 用来查询输出设备是否使用栅格或点阵。只有1和0才是有效值,1代表是,0代表否 |
4.2 针对浏览器宽度调整布局
下面开发一个网页,这个网页可以针对浏览器的宽度来调整布局,从而保证该页面向用户呈现较好的视觉效果。下面定义了一个3栏布局的页面,这个页面在宽度大于1000px的浏览器中显示时,3个栏目将会并排显示;在宽度小于480px的浏览器中显示时,3个栏目会垂直排列显示。因此,页面需要针对这几种浏览器宽度分别定义不同的CSS样式,代码如下。
针对浏览器宽度响应布局 日期
- 2019年2月1日
- 2019年2月2日 开始
- 2019年2月3日 结束
java语言
语法规则和C++相似,但从某种意义上讲,它是由C和C++演变而来,所以C程序设计人员能很容易的掌握java语言的语法。语法规则和C++相似,但从某种意义上讲,它是由C和C++演变而来 来说进行了简化和一定的提高,如:使用接口代替了复杂的多重继承以及取消了指针,还通过实现垃圾自动回收机制,大大简化了程序员的资源释放管理工作。公司动态
- java
- android
- html
- css
上面代码定义了两个media query表达式,其中@media screen and(min-width:1000px)指定浏览器宽度大于1000px时的CSS样式;@media screen and(max-width:480px)指定浏览器宽度小于480px时的CSS样式。在浏览器中访问,如果浏览器宽度大于1000px,将可以看到如下图所示的3栏并列的效果。

如果让浏览器宽度大于480px,但小于1000px,将可以看到如下图所示的效果。
如果让浏览器宽度小于480px,将可以看到如下图所示的效果。
通过CSS3提供的media query功能,我们可以针对不同类型、不同参数细节的媒体设备提供相应的CSS样式,从而可以保证该网页在不同的媒体设备上总可以显示良好的设计,不会乱套。
4.3 响应手机浏览器
如果使用手机浏览,会发现显示的却是大于480px小于1000px的页面效果,尽管各个手机的大小屏幕可能千差万别,但手机的浏览器宽度都设置成980px,这是为了兼容互联网绝大部分网页而采用的设计。我们可以通过name为viewport的<meta>来进行设置。
meta viewport 的6个属性:
| 属性 | 说明 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,或字符串width-device。 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数。 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数。 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数。 |
| height | 设置layout viewport 的高度,这个属性并不重要,很少使用。 |
| user-scalable | 是否允许用户进行缩放,值为no或yes,no 代表不允许,yes代表允许。 |
上面首先设置width=device-width,将浏览器宽度设置为与设备宽度一致。接下来设置页面的缩放百分比为1.0,如果希望禁止用户缩放页面,还可以在content属性后添加user-scalable=no。下面代码示范了响应手机浏览器的功能,大家可以放在自己手机上试一试。
针对浏览器宽度响应布局 日期
- 2019年2月1日
- 2019年2月2日 开始
- 2019年2月3日 结束
java语言
语法规则和C++相似,但从某种意义上讲,它是由C和C++演变而来,所以C程序设计人员能很容易的掌握java语言的语法。语法规则和C++相似,但从某种意义上讲,它是由C和C++演变而来 来说进行了简化和一定的提高,如:使用接口代替了复杂的多重继承以及取消了指针,还通过实现垃圾自动回收机制,大大简化了程序员的资源释放管理工作。公司动态
- java
- android
- html
- css
------------如果大家喜欢的博客,可以点击左上角的关注哦。
转载地址:http://wfpti.baihongyu.com/

